What's an API ??? Aka What's your Raashee?
Application Programming Interfaces (APIs) are like your restaurant server, but in code: they take inputs and give you predictable outputs.
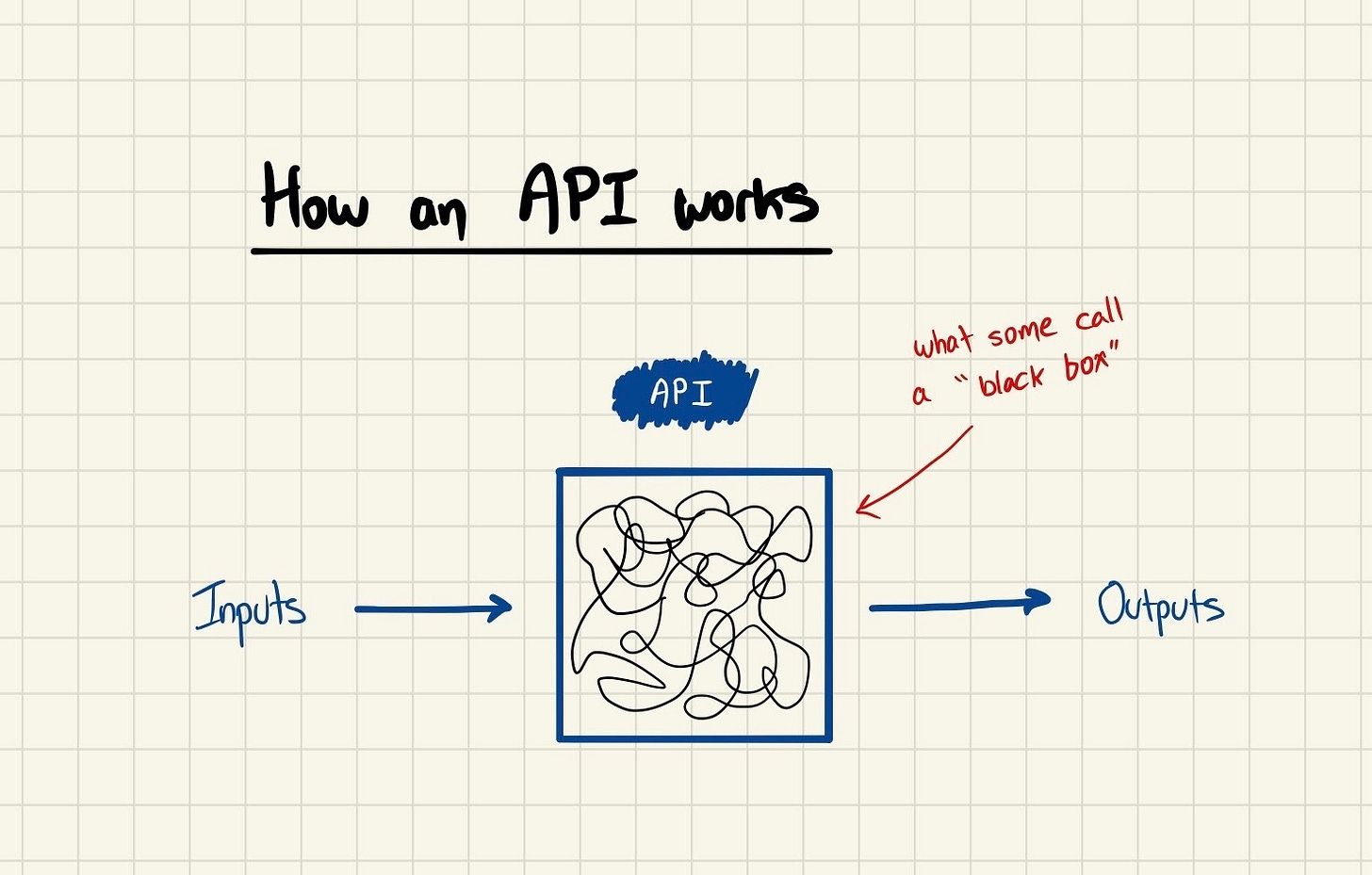
At its core, an API is a bunch of code that takes an input and gives you an output
Most modern applications (like Google Sheets) are a bunch of APIs working together
Sometimes, companies will make parts of their APIs publicly available, like Twitter or Google Maps or Waze or Facebook
APIs power most of modern software development, and are a key part of being able to talk intelligently about code.
Lets get into basics and get ready for some technical terminologies, probably now is the time you get to the next tab that you opened, if not, enjoy the ride!
What’s an API (theoretically)?
There’s the technical definition of an API, and then there’s how people actually use the concept in conversation. They’re very different, which is why this stuff can get so confusing. Let’s tackle the technical definition first.

An API is a group(or collective set) of logic that takes a specific input and gives you a specific output. A few examples:
If you give the Google Maps API an address as an input, it gives you back that address’s atitude and longitude coordinates as an output
If you give the Javascript Array.Sort API a group of numbers as an input, it sorts those numbers as an output
If you give the Uber Driver API a start and finish, address as an input, it finds the best driver as an output (I’m guessing here: might be calculated as shortest path or can take your past experience into consideration etc.!)
When engineers build modules of code to do specific things, they clearly define what inputs those modules take and what outputs they produce: that’s all an API is. When you give an API a bunch of inputs to get the outputs you want, it’s called calling the API. Like calling your mother.
Inputs
An API will usually tell you exactly what kind of input it takes. If you tried putting your name into the Google Maps API as an input, that wouldn’t work very well; it’s designed to do a very specific task (translate address to coordinates) and henceforth it only works with very specific types of data. Some APIs will get really into the weeds on inputs, and might ask you to format that address in a specific way.
Outputs
Just like with inputs, APIs give you really specific outputs. Assuming you give the Google Maps API the right input (an address), it will always give you back coordinates in the exact same format. There’s also very specific error handling: if the API can’t find coordinates for the address you put it, it will tell you why, 100% exactly.
That’s all of the technical, theoretical stuff.
😀WTH Concepts 😀
It’s hard to separate anything that talks about APIs from how you actually call those APIs: we’ll cover the architecture of APIs (REST, gRPC, HTTP requests) in some other posts. But here is the basic React Store Architecture for people who use elastic search.
Your favorite apps are collections of API's
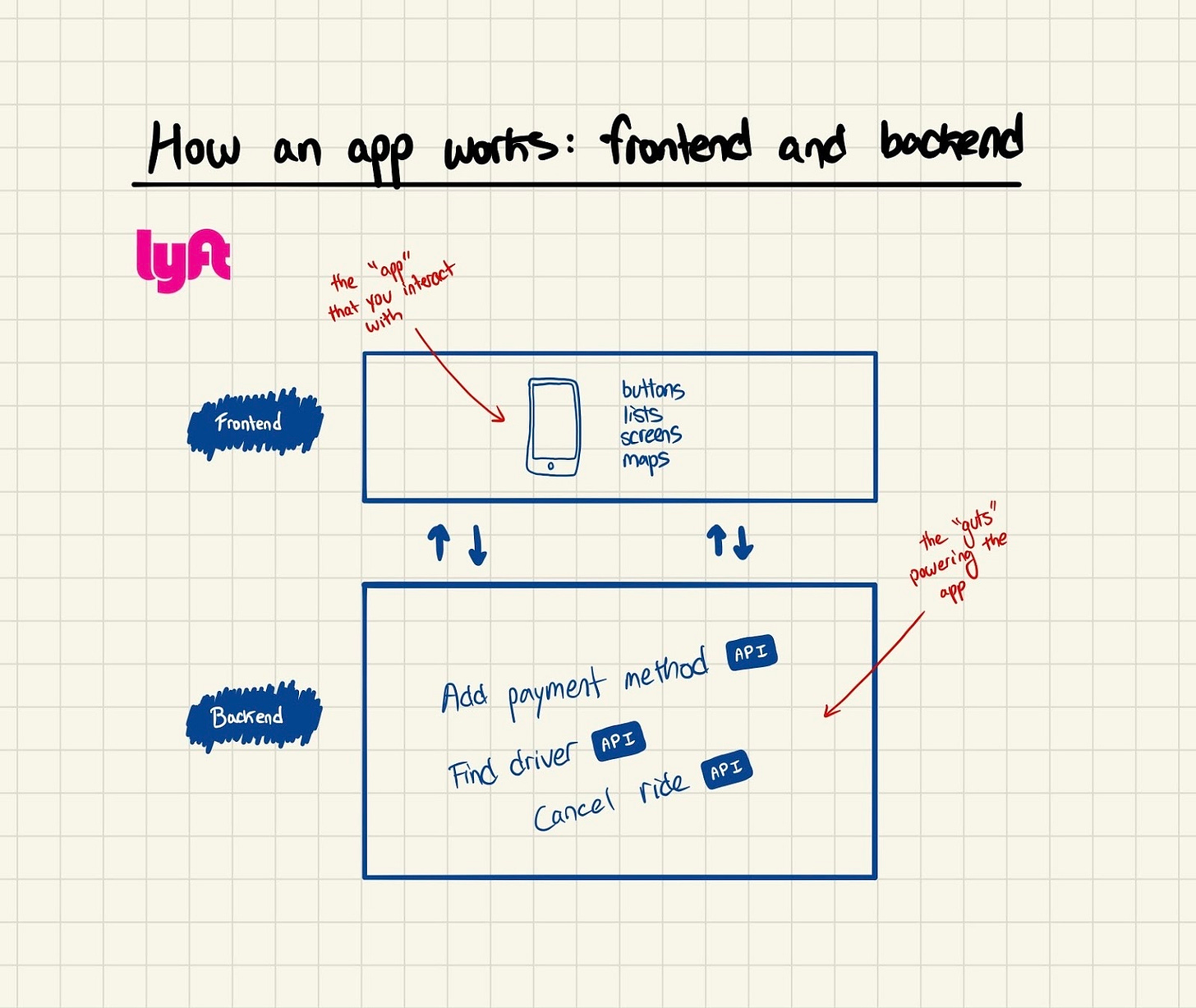
The most empowering thing to understand about modern software is that your favorite apps are a bunch of APIs with a pretty face 😄😄 on top of them called a frontend. Most apps you use are built on this frontend / backend paradigm.
The backend magic
Companies start by building APIs for all of the important things that users are going to need to do in their app. For yahoo mail, Y started with APIs that receive, show, send, and forward emails; but those are all called through code. These APIs, and the logic for when they get used and how, is the application’s backend. It’s like what’s going on inside your Television. If you’re heard of a backend engineer, it’s a developer who’s working mostly on these internals.
The frontend: My glamourous simple friend sometimes called as a dopamine's chamber or sometimes a colorful distribution that best suited for your intended users!
All of those backend APIs are only usable through code, which isn’t really something you want to deal with to check email on your Android Phone(oh bdw this phone has the best camera in the world). That’s why companies build frontends for their apps: graphical user interfaces that make apps pretty and usable without having to write code. Here’s how that works in Yahoo Mail:
Your inbox shows rows of emails and subject lines: the frontend is taking that backend email data and formatting it nicely
You can click on the icon to mark an email: on the backend, that’s triggering a “mark email as flagged” API
Most interactions on the frontend get translated into an API call on the backend, and that’s application software. Once I started to understand this model, it was easier to understand how developers actually use “API” in conversation.

What’s an API (practically)?
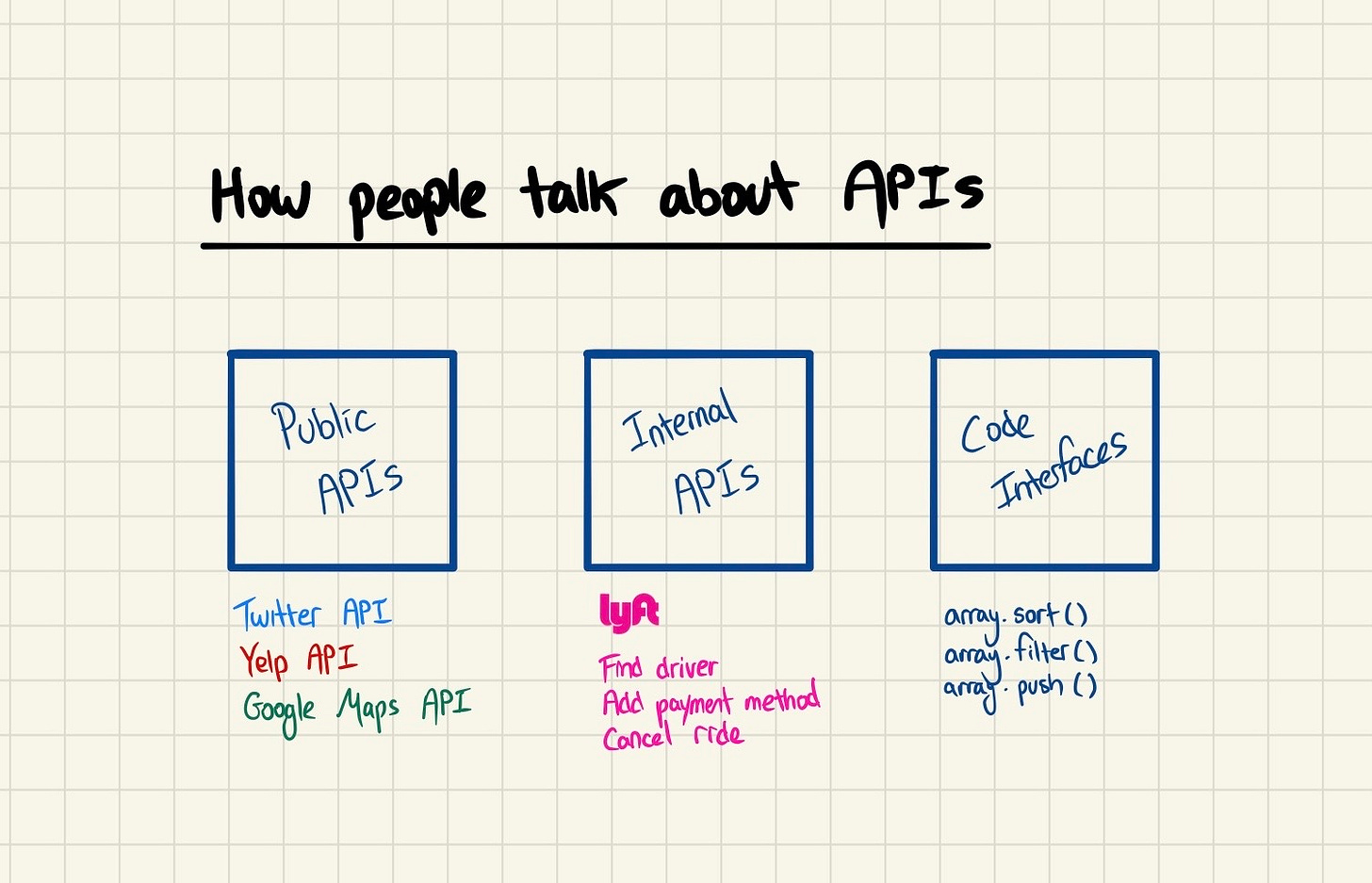
In practice, I’ve found that people use “API” in three different contexts, and they all mean different things. In theory, though, they’re all the same and fit the definition we worked through. They’re all the same, but different.
Internal company APIs
When companies build their applications, they design them as a group of interacting APIs. The easiest example to understand is Uber (or Ola). There are a few things you might want to do in the Uber app, and they all trigger different APIs behind the scenes.

This pattern holds for almost any app you use: actions that you take in the app will trigger internal company APIs that actually do the work to get your request fulfilled. Internal company APIs are also layered: even though there’s probably a “book a ride” API, there are a bunch of smaller API's under the hood that get it done: find a driver, book the driver, verify credit card, communicate with users, etc.
Public APIs
None of those Uber APIs are publicly available: they’re just the way that Uber actually provides their service to you on the backend. But sometimes, companies will make a few of their APIs available, and give you instructions on how to use them. A great example is the Twitter API.
Normally, you’d use the Twitter app, which makes a bunch of API calls to internal Twitter APIs like show feed, send reply, and search (this is what we just spoke about: frontend and backend). But you can also call those APIs yourself, with code, outside of the Twitter app. For example, there’s a get user timeline API that you can use to see a user’s timeline (their tweets) – that API returns those tweets in JSON, which is a special text format.
Now if you’re wondering who cares, it’s because these kinds of public APIs let people build apps on top of Twitter. Similar to Alexa voice that you can be integrate to any device in the world with a little help.
Code interfaces
The first two types of APIs that we just looked at are functional – they usually accomplish something that’s practical and easy to understand, like giving you coordinates or booking a ride or ordering your favorite pizza on a Sunday night . But developers also use “API” to refer to much lower level inputs and outputs, like functions in code. (this is the type of API that took me the longest to understand)
A good example is Javascript’s array.sort() method. It’s an API that takes a list of numbers or letters as an input, and then sorts them and gives them back to you as an output. There are other APIs related to arrays, like for adding (array.push) and removing (array.pop) things, filtering (array.filter), and getting an array’s size (array.length). You use these when you’re writing in Javascript.

APIs in conversation
Twitter’s public API lets you get the data you need programmatically so you can integrate it into your application.
“The API keeps giving me this weird auth error that I can’t fix”
When I try to make API calls, it needs me to login with my credentials but I can’t seem to get that done.
“I built an API that lets you find the 10 closest hot dog trucks near you at any time”
Terms and concepts covered for your reference:
Inputs, outputs, API calls, Public API, Frontend, Backend
Thank you for reading this, and I hope you enjoyed reading this like I did writing it!


Comments
Post a Comment